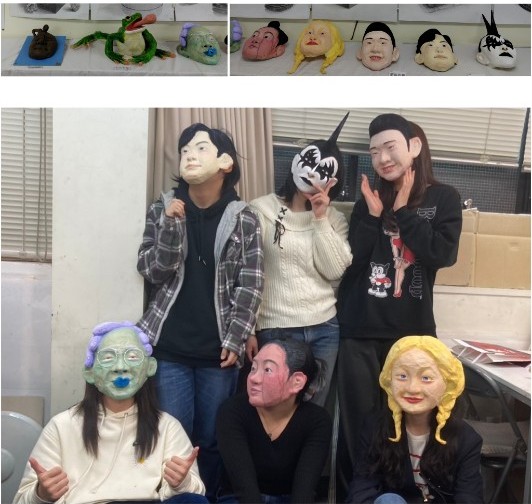
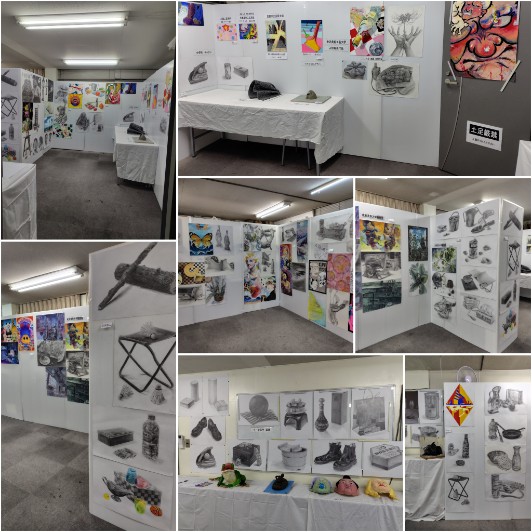
* 作品展 *
2025年 3月22日(土) 〜 23日(日)
阿倍野校にて 香里園校の受講生作品も合同展示の作品展
を開催いたしました。
今年もたくさんの保護者ご家族の方々・卒業生たち・関係者の方々に
ご来場賜りました。
誠にありがとうございました。
次の27期は 3月25日の春期講習から開始します。
次年度もなにとぞよろしくお願い申し上げます。
 |
 |
 |
||
| デザイン 25期生 マヒロ | ||||
 |
 |
 |
||
Designed by CSS.Design Sample